2022.06.06 - [Programming/JavaScript] - [JavaScript] JS로 그림판 만들기, save, fill 버튼, range 추가하기! [3/8]
[JavaScript] JS로 그림판 만들기, save, fill 버튼, range 추가하기! [3/8]
2022.06.06 - [Practice] - [JavaScript] JS로 그림판 만들기, 물감 추가하기 [2/8] [JavaScript] JS로 그림판 만들기, 물감 추가하기 [2/8] 2022.06.06 - [Practice] - [JavaScript] JS로 그림판 만들기, 캔버스..
puenti.tistory.com
저번 시간까지 기본적인 디자인은 마쳤다!!
이제 기본적인 디자인은 끝났으니 이제 JS를 해보자!
먼저 마우스의 움직임(좌표)를 확인 할 수 있는 function을 구현해보자
app.js
const canvas = document.getElementById("jsCanvas");
function onMouseMove(event){
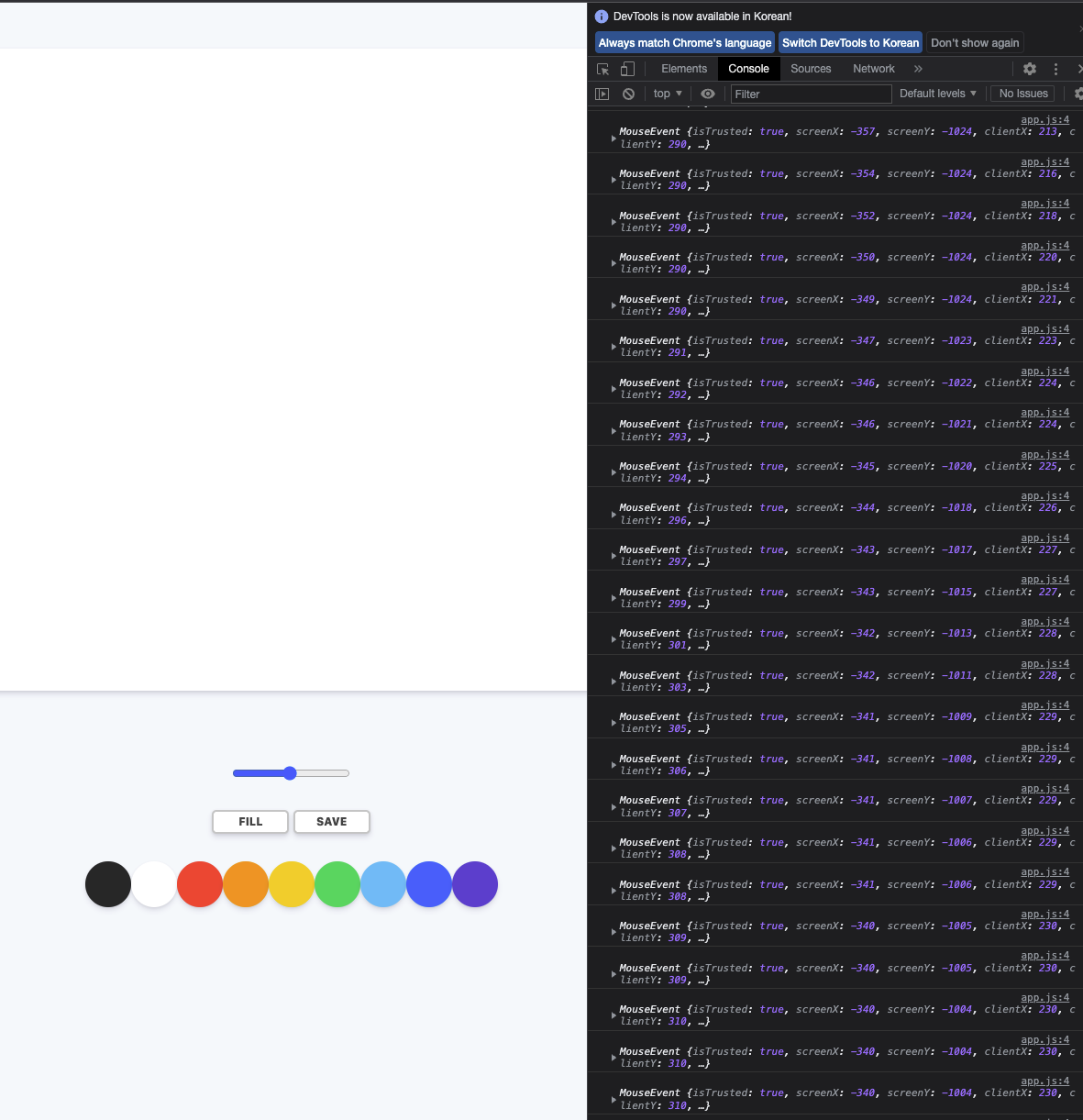
console.log(event);
}
if(canvas){
canvas.addEventListener("mousemove", onMouseMove);
}
캔버스 위에 있을 때 마우스 좌표를 잘 체크하는걸 확인할 수 있다!
캔버스를 벗어나면 좌표를 안찍음!
그러나 우리가 원하는 값은 offset의 X와 Y 값이다!
따라서 위 코딩을 아래로 고쳐주자
const canvas = document.getElementById("jsCanvas");
function onMouseMove(event){
const x = event.offsetX;
const y = event.offsetY;
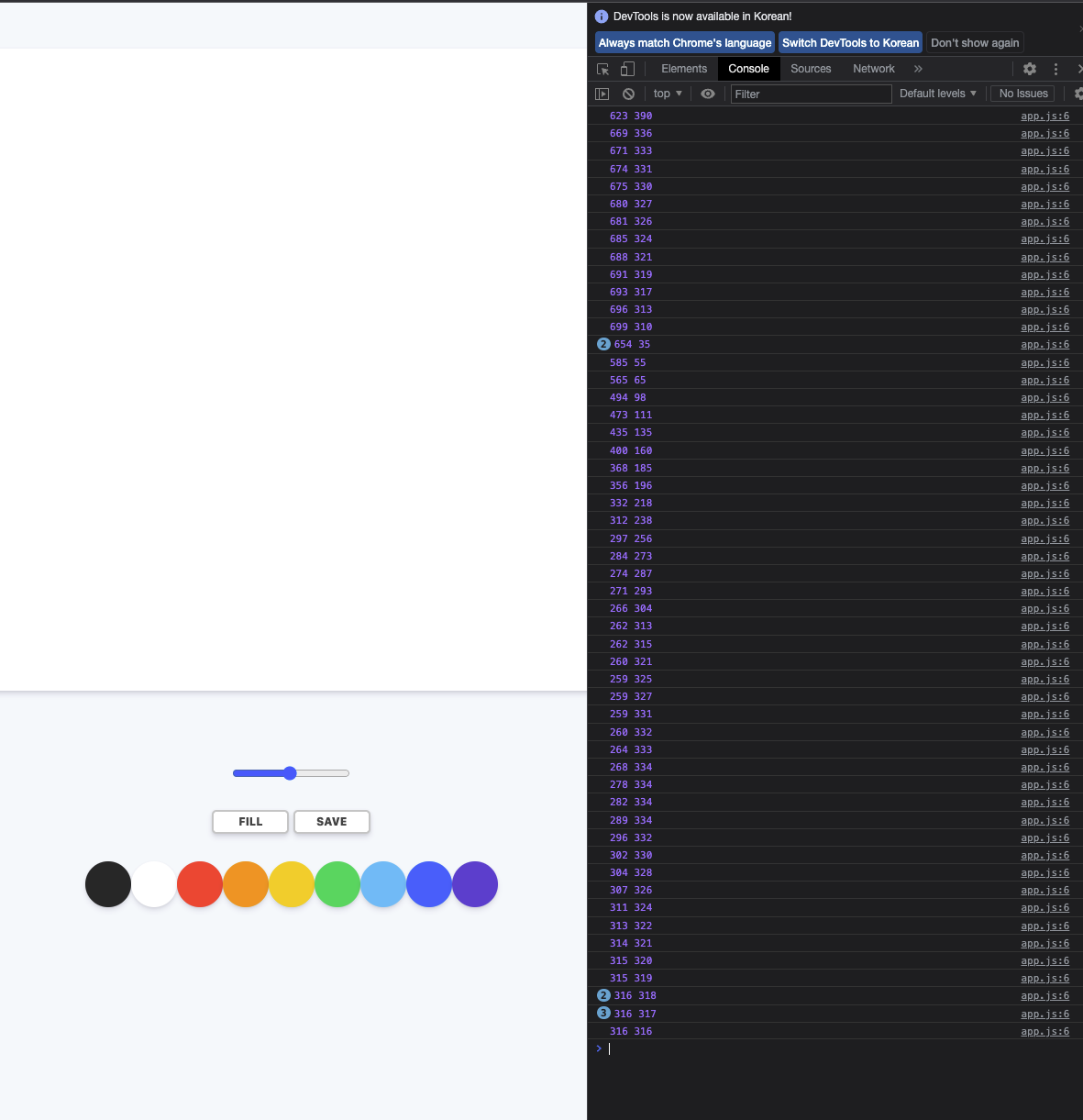
console.log(x,y)
}
if(canvas){
canvas.addEventListener("mousemove", onMouseMove);
}
x,y 좌표가 찍히는걸 확인 할 수 있다!
자 그럼 이제 필요한 기능을 만들어주자
onMouseDown 클릭하면 그림을 그려지고
onMouseUp 클릭을 떼면 그림을 못그림
onMouseLeave 캔버스를 벗어나면 그림을 못 그림
app.js
const canvas = document.getElementById("jsCanvas");
let painting = false;
function stopPainting() {
painting = false;
}
function onMouseMove(event){
const x = event.offsetX;
const y = event.offsetY;
}
function onMouseDown(event){
stopPainting();
}
function onMouseUp(event){
painting = false;
}
function onMouseLeave(event){
painting = false;
}
if(canvas){
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", onMouseDown);
canvas.addEventListener("mouseup", onMouseUp);
canvas.addEventListener("mouseleave", stopPainting);
}이렇게 만들어볼 수 있다!
더 자세하게 알고 싶으면 아래 사이트를 참고하면 문서로 잘 설명되어 있다!!
https://developer.mozilla.org/ko/docs/Web/API/Canvas_API/Tutorial
캔버스 튜토리얼 - Web API | MDN
<canvas>는 HTML 요소 중 하나로서, 스크립트(보통은 자바스크립트)를 사용하여 그림을 그리는 데에 사용됩니다. 예를 들면, 그래프를 그리거나 사진을 합성하거나, 간단한(혹은 복잡할 수도 있는)
developer.mozilla.org
'Practice' 카테고리의 다른 글
| [JavaScript] JS로 그림판 만들기, paint 색상, 붓 사이즈 바꾸기! [6/8] (0) | 2022.06.07 |
|---|---|
| [JavaScript] JS로 그림판 만들기, 그림 그려보기[5/8] (0) | 2022.06.06 |
| [JavaScript] JS로 그림판 만들기, save, fill 버튼, range 추가하기! [3/8] (0) | 2022.06.06 |
| [JavaScript] JS로 그림판 만들기, 물감 추가하기 [2/8] (0) | 2022.06.06 |
| [JavaScript] JS로 그림판 만들기, 캔버스 만들기 [1/8] (0) | 2022.06.06 |