반응형
2022.06.06 - [Programming/JavaScript] - [JavaScript] JS로 그림판 만들기, 마우스 기능 추가하기 [4/9]
[JavaScript] JS로 그림판 만들기, 마우스 기능 추가하기 [4/9]
2022.06.06 - [Programming/JavaScript] - [JavaScript] JS로 그림판 만들기, save, fill 버튼, range 추가하기! [3/9] 저번 시간까지 기본적인 디자인은 마쳤다!! 이제 기본적인 디자인은 끝났으니 이제 JS를 해..
puenti.tistory.com
저번 포스팅에서 마우스로 좌표 기능까지 넣어봤다!
이번 포스팅은 그림을 그릴 수 있게 기능을 넣어보자!
app.js
const canvas = document.getElementById("jsCanvas");
const ctx = canvas.getContext("2d");
//컨버스 크기
canvas.width = 700;
canvas.height = 700;
ctx.strokeStyle = "#2c2c2c"; // 우리가 그릴 선들은 모두 이 색을 갖는다
ctx.lineWidth = 2.5; // 라인의 너비가 2.5
let painting = false;
function stopPainting() {
painting = false;
}
function onMouseMove(event){
const x = event.offsetX;
const y = event.offsetY;
if (!painting) {
ctx.beginPath(); // path는 선이다, path를 만들면 마우스의 x,y, 좌표로 path를 옮긴다
ctx.moveTo(x, y);
} else {
ctx.lineTo(x, y); // lineTo는 path의 이전 위치에서 지금 위치까지 선을 만드는 것
ctx.stroke();
} // lineTo()와 stroke()는 마우스를 움직이는 내내 발생한다! 마우스를 움직이는 동안 계속 발생한다!
}
function onMouseDown(event){
painting = true;
}
function onMouseUp(event){
painting = false;
}
function onMouseLeave(event){
painting = false;
}
if(canvas){
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", onMouseDown);
canvas.addEventListener("mouseup", onMouseUp);
canvas.addEventListener("mouseleave", stopPainting);
}코드 옆 주석 참고!

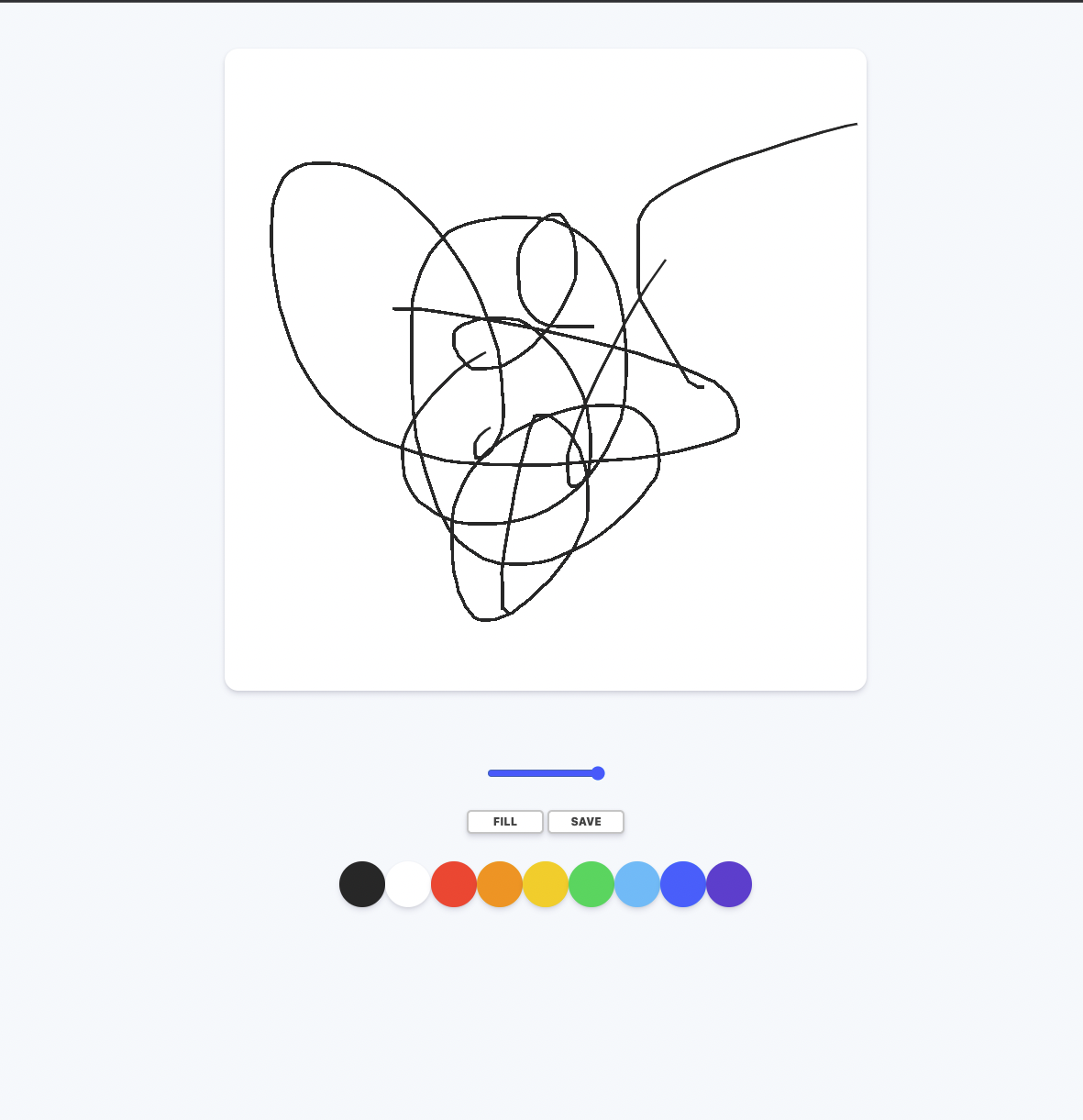
마우스를 클릭하면 그려진다!! onMouseDown
더 자세하게 알고 싶으면 아래 사이트를 참고하면 문서로 잘 설명되어 있다!!
https://developer.mozilla.org/ko/docs/Web/API/Canvas_API/Tutorial
캔버스 튜토리얼 - Web API | MDN
<canvas>는 HTML 요소 중 하나로서, 스크립트(보통은 자바스크립트)를 사용하여 그림을 그리는 데에 사용됩니다. 예를 들면, 그래프를 그리거나 사진을 합성하거나, 간단한(혹은 복잡할 수도 있는)
developer.mozilla.org
반응형
'Practice' 카테고리의 다른 글
| [JavaScript] JS로 그림판 만들기, Fill 기능 구현하기! [7/8] (0) | 2022.06.07 |
|---|---|
| [JavaScript] JS로 그림판 만들기, paint 색상, 붓 사이즈 바꾸기! [6/8] (0) | 2022.06.07 |
| [JavaScript] JS로 그림판 만들기, 마우스 기능 추가하기 [4/8] (0) | 2022.06.06 |
| [JavaScript] JS로 그림판 만들기, save, fill 버튼, range 추가하기! [3/8] (0) | 2022.06.06 |
| [JavaScript] JS로 그림판 만들기, 물감 추가하기 [2/8] (0) | 2022.06.06 |