2022.06.06 - [Practice] - [JavaScript] JS로 그림판 만들기, 그림 그려보기[5/8]
[JavaScript] JS로 그림판 만들기, 그림 그려보기[5/8]
2022.06.06 - [Programming/JavaScript] - [JavaScript] JS로 그림판 만들기, 마우스 기능 추가하기 [4/9] [JavaScript] JS로 그림판 만들기, 마우스 기능 추가하기 [4/9] 2022.06.06 - [Programming/JavaScript]..
puenti.tistory.com
이전 글에서는 그림을 그려주는 기능을 만들어보았다!
이번 포스팅은 paint 색상을 클릭하면 색상이 바뀌고 붓 사이즈를 바꿔주는 기능을 넣어보자
먼저 paint 색상을 바꾸는 기능부터 만들자
app.js
const colors = document.getElementsByClassName("jsColor");
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
ctx.fillStyle = color;
}
Array.from(colors).forEach(color =>
color.addEventListener("click", handleColorClick)
);위 코드를 추가해준다!!

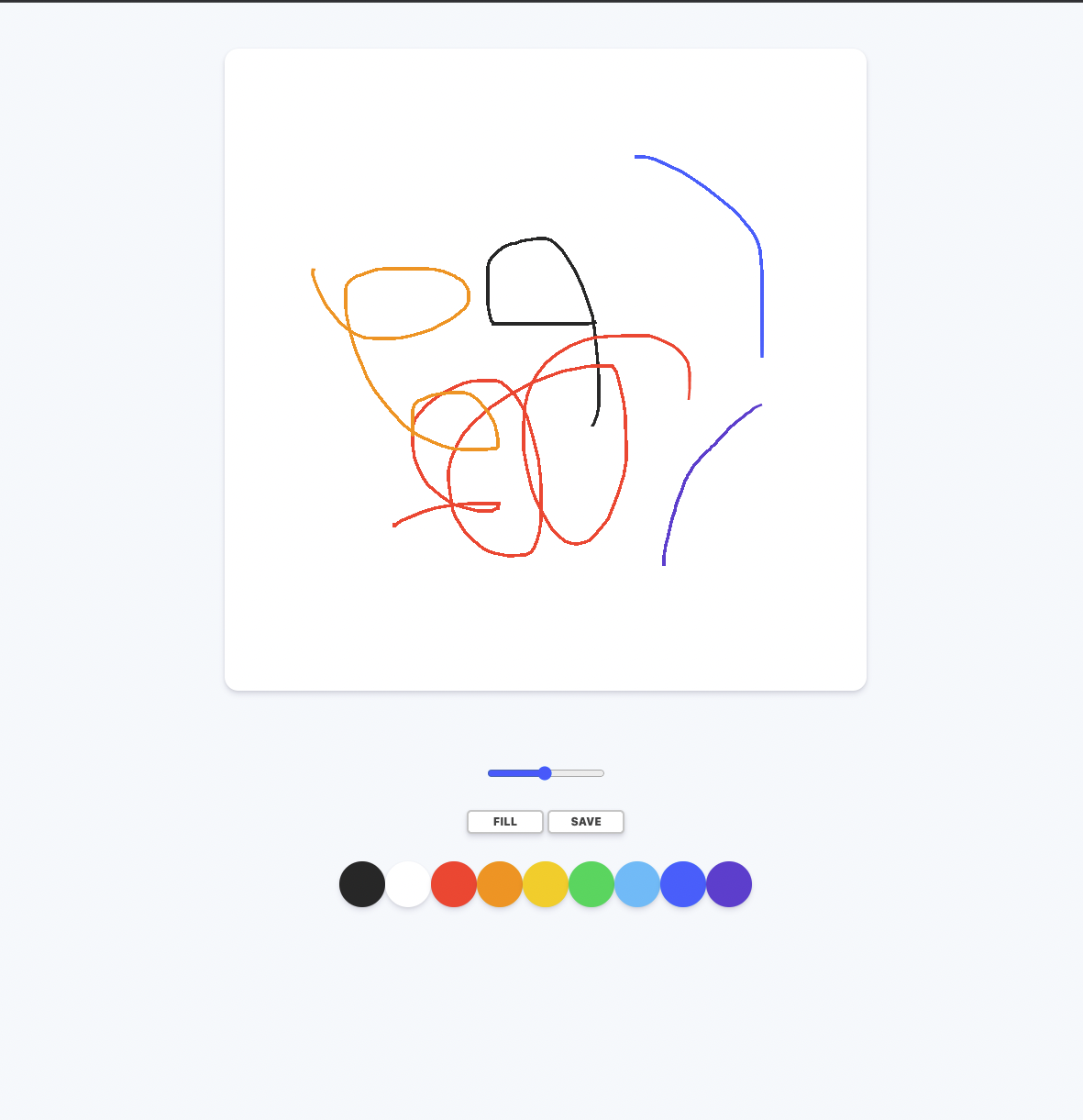
아주 잘 나온다!!
1. Array를 만들고
2. forEach로 color를 돌려서 addEventListener("click", handleColorClick) 을 호출하고
3. ctx.strokeStyle을 바꾸고 그 color를 target으로부터 받아 넣어주면 된다!!
붓 사이즈를 조절하는 기능!
app.js
const range = document.getElementById("jsRange");
if (range) {
range.addEventListener("input", handleRangeChange);
}
function handleRangeChange(event) {
const size = event.target.value;
ctx.lineWidth = size;
}이렇게 만들어줄 수 있다
index.html에 있는
<div class="controls__range">
<input
type="range"
id="jsRange"
min="0.1"
max="5"
value="2.5"
step="0.1"/>
</div>input type = "range" 에서 min과 max를 통해 붓 사이즈를 조절할 수 있다!

이렇게 된다!!
더 자세하게 알고 싶으면 아래 사이트를 참고하면 문서로 잘 설명되어 있다!!
https://developer.mozilla.org/ko/docs/Web/API/Canvas_API/Tutorial
캔버스 튜토리얼 - Web API | MDN
<canvas>는 HTML 요소 중 하나로서, 스크립트(보통은 자바스크립트)를 사용하여 그림을 그리는 데에 사용됩니다. 예를 들면, 그래프를 그리거나 사진을 합성하거나, 간단한(혹은 복잡할 수도 있는)
developer.mozilla.org
'Practice' 카테고리의 다른 글
| [JavaScript] JS로 그림판 만들기, save 기능 구현하기 [8/8] (0) | 2022.06.08 |
|---|---|
| [JavaScript] JS로 그림판 만들기, Fill 기능 구현하기! [7/8] (0) | 2022.06.07 |
| [JavaScript] JS로 그림판 만들기, 그림 그려보기[5/8] (0) | 2022.06.06 |
| [JavaScript] JS로 그림판 만들기, 마우스 기능 추가하기 [4/8] (0) | 2022.06.06 |
| [JavaScript] JS로 그림판 만들기, save, fill 버튼, range 추가하기! [3/8] (0) | 2022.06.06 |