반응형
3달 전쯤 배운 JS가 기억이 가물가물해서 간단한 미니프로젝트도 해볼겸
JS로 간단한 그림판을 한 번 만들어볼게요!!

먼저 index.html, app.js, styles.css 를 만들어줄게요!
styles.css
@import "reset.css";
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding: 50px 0px;
}
.canvas {
width:700px;
height: 700px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
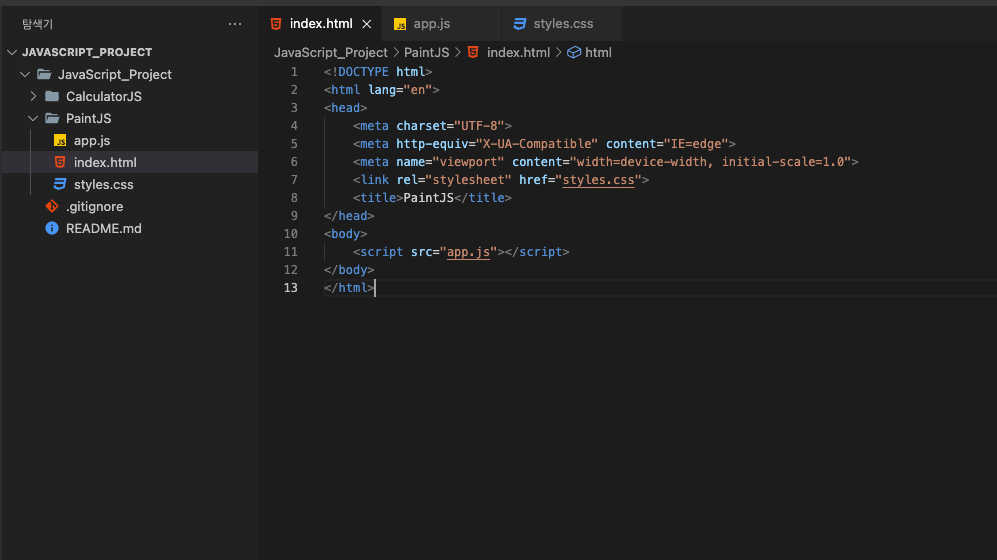
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>PaintJS</title>
</head>
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<script src="app.js"></script>
</body>
</html>
캔버스 완성!
반응형
'Practice' 카테고리의 다른 글
| [JavaScript] JS로 그림판 만들기, save, fill 버튼, range 추가하기! [3/8] (0) | 2022.06.06 |
|---|---|
| [JavaScript] JS로 그림판 만들기, 물감 추가하기 [2/8] (0) | 2022.06.06 |
| JSP로 반응형 게시판만들기[9/9], 메인페이지 디자인 (0) | 2022.04.29 |
| JSP로 반응형 게시판 만들기[8/9], 게시글 삭제 및 수정 기능 (0) | 2022.04.29 |
| JSP로 반응형 게시판 만들기[7/9], 게시판 삭제, 수정 기능 삽입 (0) | 2022.04.29 |